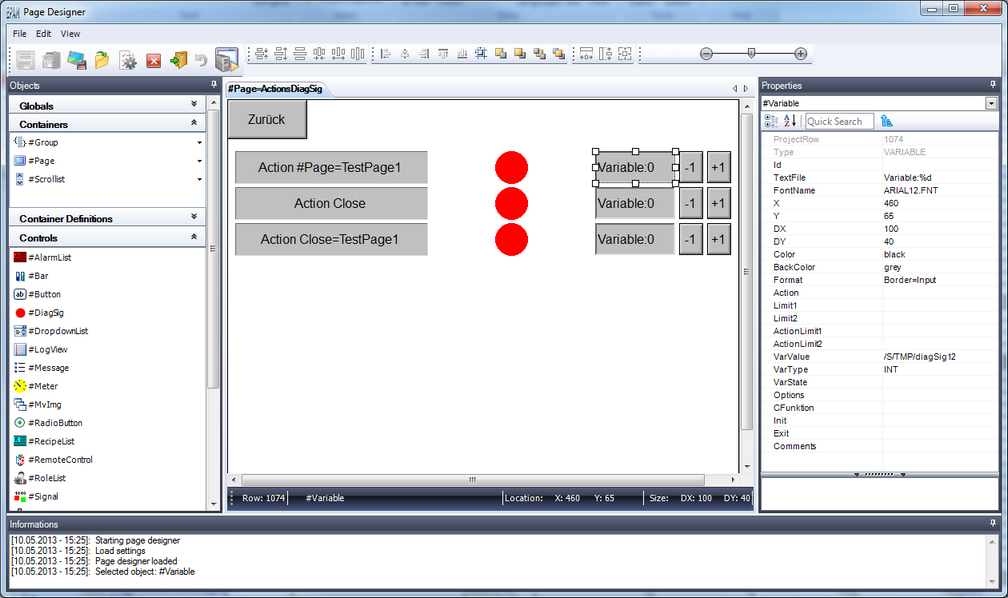
Der Page Designer ist ein quasi WYSIWYG-Editor für Container Objekte, wie Page, Group, Scrollist, etc. Er ist die Ablösung für den Page-Wizard von EPAM3. Anders als beim Wizard, werden die Änderungen nicht sofort in die Tabelle zurückgeschrieben, sondern erst. beim Speichern "Save"

Menü
File
Save |
Alle Änderungen werden in die EXCEL-Tabelle zurück geschrieben |
Save and exit |
Alle Änderungen werden in die EXCEL-Tabelle zurück geschrieben und der Page Designer wird beendet. |
Close |
Alle Änderungen werden verworfen und der aktive Container geschlossen. |
Save as image |
Die Ansicht als Bild im vordefinierten Verzeichniss speichern. Der Name der Bilddatei entspricht dem Namen des Container. |
Open preview directory |
Windows Explorer wird mit dem Voreingestellten Verzeichniss geöffnet. |
Settings |
Page Designer spezifische Einstellungen. |
Exit |
Page Designer wird beendet |
Edit
Undo |
Die letzte Änderung verwerfen |
View
ToolBox |
Via View / ToolBar können die folgenden Toolbars ein- ausgeblendet werden. |
Layout
![]()
Align left |
Alle selektierten Objekte linksbündig am Ersten ausrichten |
Align center |
Alle selektierten Objekte zentriert am Ersten ausrichten |
Align right |
Alle selektierten Objekte rechtsbündig am Ersten ausrichten |
Align top |
Alle selektierten Objekte kopfbündig am Ersten ausrichten |
Align bottom |
Alle selektierten Objekte fussbündig am Ersten ausrichten |
Move backward |
Selektiertes Objekt um eine Stelle gegen hinten verschieben |
Move forward |
Selektiertes Objekt um eine Stelle gegen vorn verschieben |
Send to back |
Selektiertes Obejekt ganz nach hinten verschieben |
Bring to front |
Selektiertes Obejekt ganz nach von verschieben |
Spacing
![]()
Decrease vertical spacing |
Vertikalen Abstand zwischen den selektierten Objekten verringern |
Increase vertical spacing |
Vertikalen Abstand zwischen den selektierten Objekten erhöhen |
Make vertical spacing equal |
Vertikalen Abstand zwischen den selektierten Objekten angleichen |
Decrease horizontal spacing |
Horizontalen Abstand zwischen den selektierten Objekten verringern |
Increase horizontal spacing |
Horizontalen Abstand zwischen den selektierten Objekten erhöhen |
Make horizontal spacing equal |
Horizontalen Abstand zwischen den selektierten Objekten angleichen |
Size
![]()
Make same width |
Breite der selektierte Objekte angleichen |
Make same height |
Höhe der selektierten Objekte angleichen |
Make same size |
Grösse der selektierten Objekte angleichen. |
Zoom
![]()
Zoom View |
Zoomen der Ansicht |
Quick Toolbar
![]()
|
|
Hotkeys
Das Menu kann mit ALT - Hotkeys gesteuert werden.
Workboard
Auf der Arbeitsfläche wird das Container-Objekt mit seinen Kind Objekten grafisch dargestellt. Um die Eigenschaften eines Objekts zu verändern muss das Objekt selektiert werden. Es können mehrere Objekte selektiert werden und damit Eigenschaften mehrer Objekte gleichzeitig geändert werden. Z.B. Position, Grösse, Hintergrundfarbe etc.
Selektieren eines einzelnen Objekts
Maus-Click |
Ein einzelnes Objekt wird selektiert, indem es mit der Maus angeklickt wird. |
TAB-Taste |
Die TAB-Taste selektiert ein Objekt ums andere |
Property Grid |
Via ComboBox in der Properties-View |
Selektieren von mehreren Objekten
Mit der Maus die Objekte anklicken während CTRL-Taste gedrückt ist. Bei Funktionen wo mehrere Objekte in bezug auf Grösse verändert werden, dient das als erstes selektierte Objekt als Vorgabe.
Selektion löschen
ESC-Taste
Keyboard
|
Undo: Letzte Änderung rückgängig machen |
|
Copy: Selektiertes Objekt in die Zwischenablage kopieren |
|
Past: Objekt von der Zwischenablage einfügen |
|
Selektierte Objekte löschen |
|
Selektierte Objekte nach rechts verschieben |
|
Selektierte Objekte nach links verschieben |
|
Selektierte Objekte nach oben verschieben |
|
Selektierte Objekte nach unten verschieben |
|
Breite des selektierten Objekts ausdehnen |
|
Breite des selektierten Objekts reduzieren |
|
Höhe des selektierten Objekts ausdehnen |
|
Höhe des selektierten Objekts reduzieren |
|
Selektion aufheben |
|
Nächstes Objekt selektieren |
|
|
|
Statuszeile
In der Statuszeile werden Informationen ( Position, Grösse) des selektierten Objekts angezeigt.
Objects
Aus der Objects-View können Objekte via Doppelclick oder Drag&Drop auf dem Container plaziert werden.
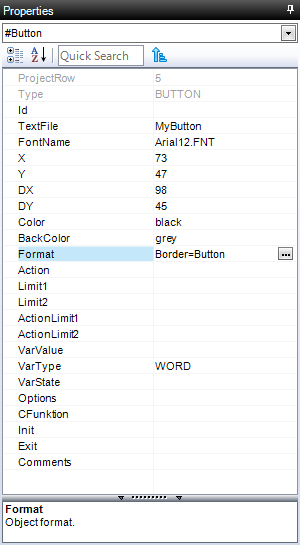
Properties
|
Die Properties-View zeigt die Eigenschaften des oder der selektierten Objekte an. Die Eigenschaften können damit direkt geändert werden. |
Informations
In der Informations-View zeigt das Ereigniss-Protokoll an.